
3D teks yang tampak bertekstur di Photoshop tanpa perlu untuk setiap alat 3D atau aplikasi. Yang kita butuhkan untuk dapat membuat efek teks kita adalah ide yang baik dari perspektif sehingga kita dapat memodifikasi distribusi cahaya dengan bantuan alat koreksi warna (Burn Tool dan Dodge Tool). Teknik-teknik dan konsep Anda akan belajar di sini dapat digunakan untuk menerapkan setiap jenis tekstur (bukan hanya tekstur kulit) untuk teks untuk simulasi kedalaman dan presisi pencahayaan.
Preview

Tutorial Sumber Daya
Tergores tekstur metalik oleh WeGraphics
Tekstur kulit
Daging
Garpu dan pisau
Doughboy huruf oleh Typecode
Langkah 1: Buat New Document di Photoshop
Mari kita mulai dengan membuat dokumen baru di Photoshop. Karena saya ingin membuat grafis yang dapat digunakan sebagai wallpaper desktop, ukuran dokumen saya agak besar, 1920 × 1200 piksel - tetapi Anda bebas untuk memilih ukuran kanvas Anda untuk terbaik sesuai dengan kebutuhan dan preferensi.

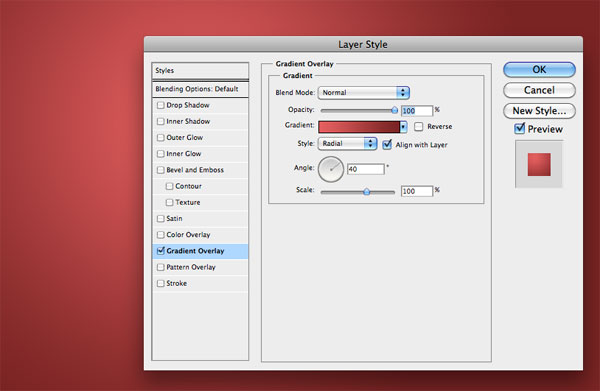
Langkah 2: Buat Radial Gradient untuk Background
Menerapkan gradien radial untuk layer Background menggunakan jendela Layer Style dialog, klik dua kali pada layer untuk mengakses jendela. Dari jendela Layer Style dialog, pilih "Gradient Overlay" dan menambahkan gradien dengan pilihan Style diatur ke Radial, dan gradien pergi dari lampu merah (# e45f5f) ke merah gelap (# 7a2424).

Dengan jendela Layer Style masih terbuka, Anda dapat memindahkan pusat gradien hanya dengan mengklik dan menyeret atas kanvas. Perhatikan bahwa jika jendela Layer Style dialog tertutup, Anda tidak akan dapat bergerak gradien. Saya telah memindahkan pusat gradien radial untuk kiri atas kanvas.

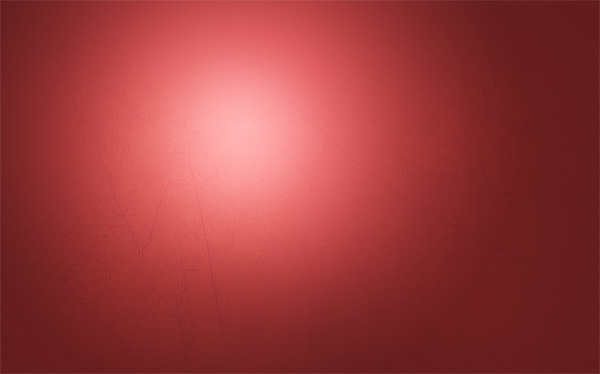
Langkah 3: Tambahkan Tekstur untuk Background
Saya suka "kotor up" latar belakang komposisi saya sedikit menggunakan grunge dan tekstur kertas. Jadi mari kita mendownload tekstur dari saya Tergores set tekstur metalik (sampel gratis akan bekerja dengan baik) dan paste ke dalam dokumen kita. Atau, jangan ragu untuk bereksperimen dengan tekstur Anda sendiri, atau periksa bagian Freebies sini pada Desain Instruksikan.
Tekan Ctrl / Cmd + T untuk mengaktifkan Free Transform mode dan skala bawah ukuran tekstur agar sesuai kanvas kita.

Atur Blend Mode lapisan untuk Overlay dan mengurangi Opacity menjadi 20%.

Pada titik ini, saya pikir titik pusat dari komposisi kebutuhan lebih banyak cahaya. Jadi membuat layer baru dan memindahkannya antara Latar lapisan dan lapisan tekstur. Ambil Brush Tool (B) dan mengaturnya sehingga Anda memiliki besar, lembut, kuas putih dengan Kekerasan pada 0%. Kemudian, klik sekali pada kanvas untuk membuat stroke sikat bulat. Kurangi Opacity layer jika anda berpikir efek cahaya yang terlalu kuat.

Langkah 4: Menambahkan Teks
Kita sekarang dapat menambahkan teks. Ini penting untuk memilih font yang baik. Idenya adalah untuk bekerja dengan tekstur kulit, sehingga font, bulat tebal adalah apa yang kita butuhkan untuk mendapatkan untuk komposisi mengagumkan dan berdampak tinggi. Setelah berselancar melalui direktori font yang banyak seperti dafont.com , saya telah menemukan font gratis yang disebut Doughboy yang sempurna untuk grafis kita. Jika Anda ingin menggunakan font yang, download dan menginstalnya.
Dengan font yang Anda pilih, menulis sesuatu ke tengah kanvas dengan menggunakan Horizontal Type Tool (T).Membuat ukuran font yang cukup besar karena merupakan unsur utama bagian kami. Kata saya menulis itu hanya kata "Kulit."

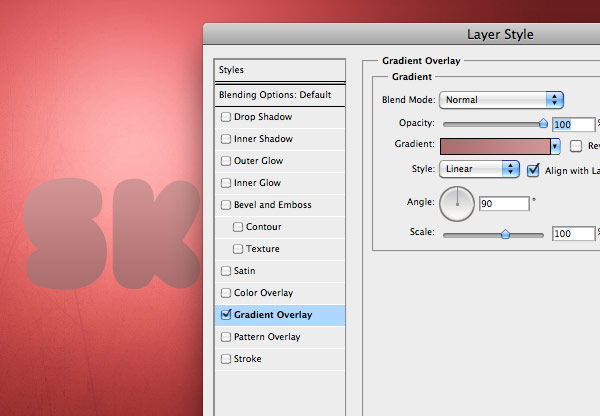
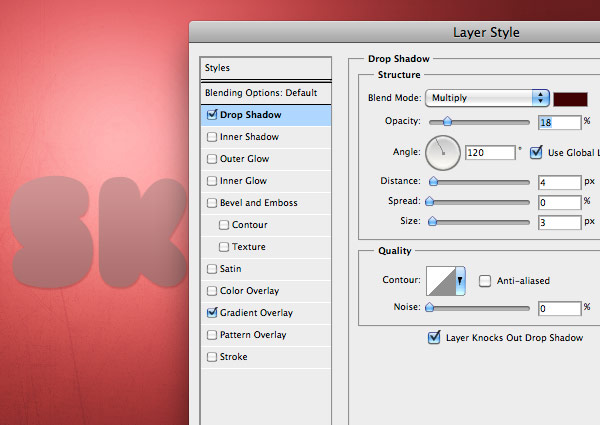
Hal pertama yang kita harus memodifikasi warna teks, jadi klik kanan pada layer teks pada Panel Layer dan pilihBlending Options dari menu yang muncul.
Pada jendela dialog Layer Style, tambahkan gradien warna pink linier pergi dari # ab6e6e ke # d19494.

Kedua, menambahkan drop shadow lembut (warna harus # 3f0202).

Langkah 5: Menambahkan Tekstur Kulit untuk Teks
Proses penerapan tekstur ke teks sangat sederhana dan dapat digunakan untuk menerapkan segala jenis tekstur untuk setiap jenis teks. Teknik saya akan berbagi dengan Anda didasarkan pada konsep cahaya dan distribusi bayangan.
Mari kita mulai dengan men-download tekstur dan paste ke kanvas.

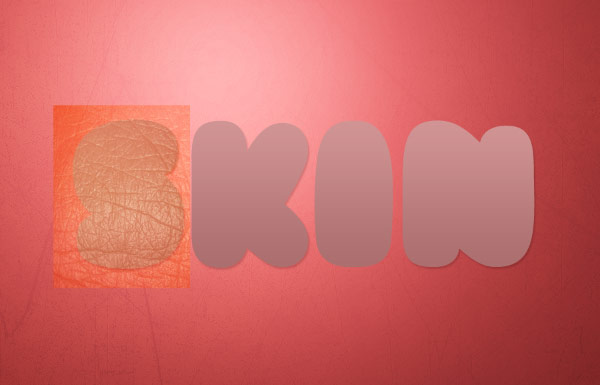
Mengubah ukurannya dan menemukan tekstur di atas huruf "S". Kami akan bekerja pada satu huruf pada suatu waktu. Ambil diketahui bahwa jika Anda mengubah ukuran tekstur, Anda akan menambahkan rincian yang lebih halus untuk setiap huruf.

Dengan menetapkan Blend Mode layer tekstur untuk Overlay, Anda dapat melihat dulu bagaimana tekstur akan mempengaruhi surat itu.

Untuk menutupi bagian-bagian ekstra dari tekstur, Ctrl / Cmd + klik pada layer teks untuk memilih di sekitarnya, dan setelah itu, tambahkan layer mask ke layer tekstur dengan menekan lapisan masker Tambahkan tombol di panel Layers.

Langkah 6: Membuat Efek 3D di Ketik
Untuk menciptakan ilusi perspektif sehingga teks akan memiliki kedalaman, kami tidak akan menggunakan perangkat lunak 3D. Kami hanya akan mengandalkan dua alat Photoshop kuat: Burn Tool dan Dodge Tool (O) secara manual melukis ilusi kedalaman.
Burn Tool digunakan untuk area gelap objek pada kanvas. Dodge Tool melakukan hal yang sebaliknya; itu mencerahkan daerah-daerah yang Anda terapkan untuk. Mereka berdua bekerja seperti kuas dan pada kenyataannya, Anda bebas untuk menggunakan perpustakaan sikat dengan mereka.
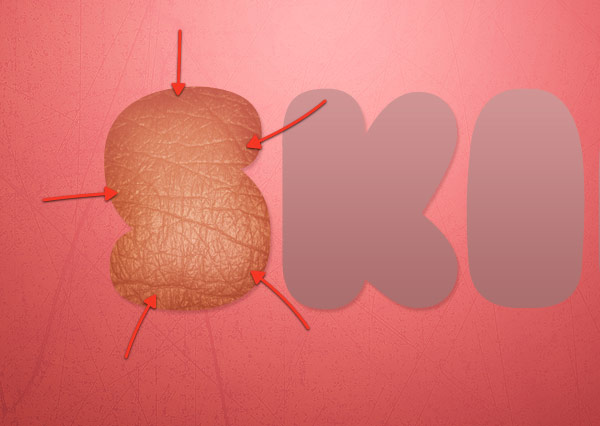
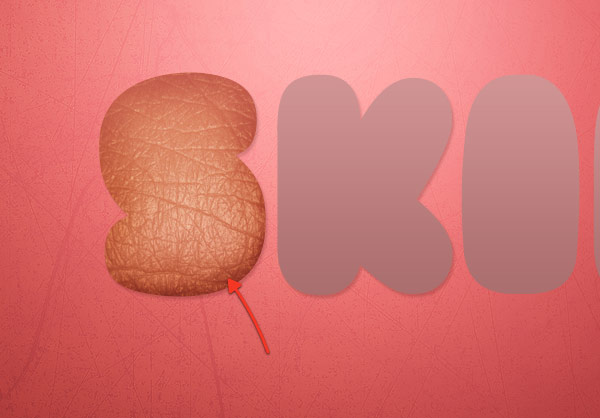
Kami akan mulai menggunakan Burn Tool untuk menggelapkan tepi surat itu. Pinggiran gelap memberikan ide mendalam. Dengan lembut melukis di atas area yang ditunjukkan oleh panah merah menggunakan sikat, besar lunak dengan Paparan sekitar 50%.

Mengurangi ukuran kuas dan meningkatkan exposure. Melukis di atas tepi lagi, dan Anda akan melihat bahwa, kali ini, efeknya akan lebih terlihat. Dengan memvariasikan stroke kami dan pilihan, kita akan mampu untuk membuat highlight realistis.

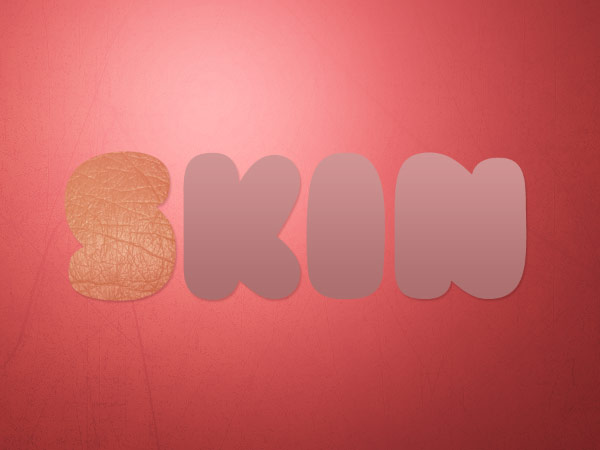
Lanjutkan menggunakan Burn Tool sampai Anda puas dengan hasilnya. Berikut adalah apa yang saya berakhir dengan:

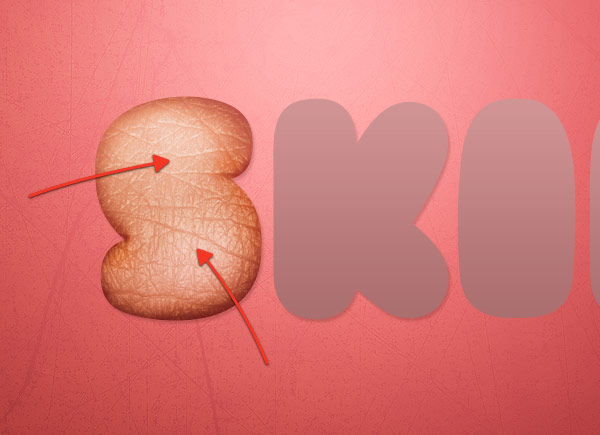
Untuk memberikan surat kedalaman bahkan lebih, beralih ke Dodge Tool dan cat di atas pusat dari surat itu (ditandai dengan panah merah di bawah).

Langkah 7: Terapkan Tekstur untuk Semua Surat
Gunakan metode yang sama kita gunakan pada Langkah 5 dan 6 Langkah untuk menambahkan tekstur untuk huruf lainnya, serta memberi mereka kedalaman dengan menggunakan Dodge Tool dan Burn Tool.

Langkah 8: Split Up Surat "i"
Pada saat ini proses merancang bagian ini, saya punya ide: surat-surat ini terlihat seperti makanan. Secara khusus, huruf "i" membuat saya memikirkan salami kecil - Hei, aku Italia, dan makanan adalah bagian besar dari budaya kita!
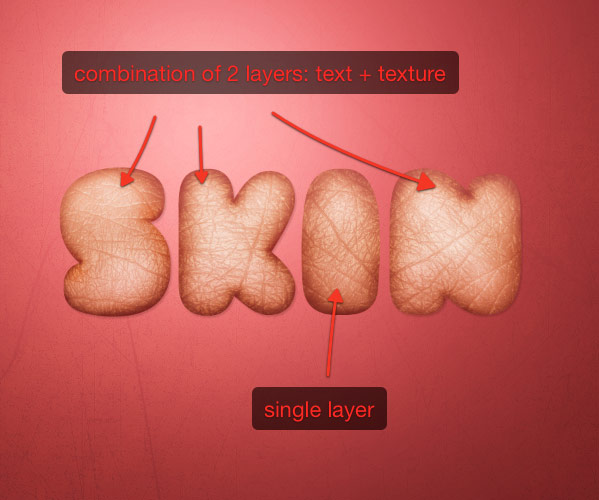
Jadi apa yang saya ingin lakukan adalah memotong huruf "i" untuk membuatnya terlihat seperti itu terbelah. Ada komplikasi untuk melakukan hal ini, meskipun: setiap huruf adalah kombinasi dari 2 lapisan, teks + tekstur. Untuk membagi surat dalam dua bagian, kita harus membuat satu lapisan atas surat itu.
Mari kita melakukan itu sekarang. Pertama, menyembunyikan visibilitas semua layer tekstur (untuk saat ini) sehingga kami dapat memusatkan perhatian kita pada layer teks.
Rasterize layer teks dengan mengklik kanan di atasnya pada Panel Layer dan kemudian memilih Rasterize Layerdari menu yang muncul.
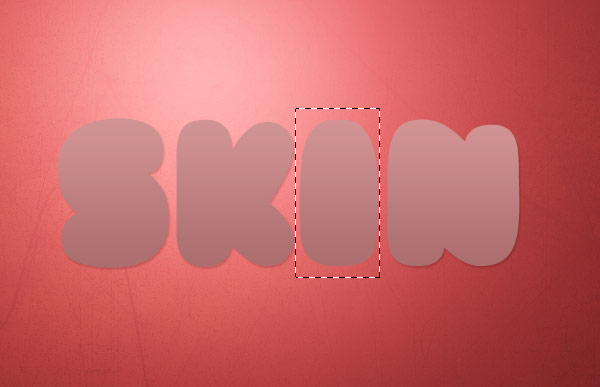
Ambil Rectangular Marquee Tool (M) dan pilih "i".

Tekan Ctrl / Cmd + J sehingga Anda hanya menduplikasi "i" pada layer baru sendiri.
Selanjutnya, kami akan menghapus huruf "i" dari lapisan teks asli. Sekali lagi, pilih huruf "i" (atau pergi ke Pilih> memilih ulang), beralih ke layer teks dan tekan Hapus. Apa yang seharusnya Anda memperoleh pada akhirnya adalah lapisan yang mengandung huruf "s", "k", "n" dan lapisan yang terpisah yang mengandung huruf "i".
Anda sekarang dapat membuat semua lapisan tekstur terlihat lagi.
Pilih kedua "i" lapisan dan lapisan teksturnya pada Panel Layer dan kemudian menggabungkan mereka ke dalam satu layer (Ctrl / Cmd + T).

Gunakan Pen Tool (P) dalam modus Jalan untuk membuat jalan yang meliputi bagian atas huruf "i".

Tekan Ctrl / Cmd + Enter untuk mengubah jalur Anda hanya dibuat menjadi pilihan.

Pastikan untuk memiliki "i" lapisan sebagai lapisan aktif dalam Panel Layers. Gunakan Move Tool (V) untuk memindahkan pilihan ke atas, memisahkan bagian atas dan bawah surat.
Juga, jika Anda tekan Ctrl / Cmd + T (Free Transform mode), Anda dapat memutar area yang dipilih sedikit ke kanan sehingga tampak seperti baru saja diiris. Jika Anda ingin memutar bagian bawah, metode ini akan sama.

Langkah 9: Isi Di dalam Surat "i" dengan Daging
Untuk mendukung gagasan mendalam, kita perlu mengisi bagian bawah huruf "i". Untuk melakukannya, download gambar ini dari sepotong daging dan buka di Photoshop.
Dengan bantuan Pen Tool, membuat seleksi di atas steak (ditampilkan di bawah).

Salin dan sisipkan pilihan dalam kanvas utama. Gunakan Free Transform (Ctrl / Cmd + T) untuk memutar dan mengubah ukuran daging untuk mencocokkan dimensi surat itu.

Langkah 10: Accent Piece dengan Fork dan Pisau
Kita dapat menambahkan rincian lebih ke tempat kejadian. Saya ingin menambahkan elemen garpu dan pisau untuk potongan untuk memperkuat gagasan dari huruf "i" yang diiris terbuka. Ambil gambar ini berisi garpu dan pisau .Gunakan Pen Tool (P) untuk mengambil peralatan makan dari latar belakang mereka dan menempatkan mereka dalam dokumen utama kami.
Karena kedua garpu dan pisau terlalu datar, duplikat lapisan dan mengatur Blend Mode layer hasil duplikasi untuk Overlay untuk meningkatkan kontras warna mereka. Setelah melakukan ini, ingat untuk menggabungkan setiap lapisan asli dengan yang digandakan karena kita harus bergerak dan memutar 2 objek, dan itu lebih nyaman untuk bekerja dengan hanya 2 lapisan.

Langkah 11: Ubah Fork
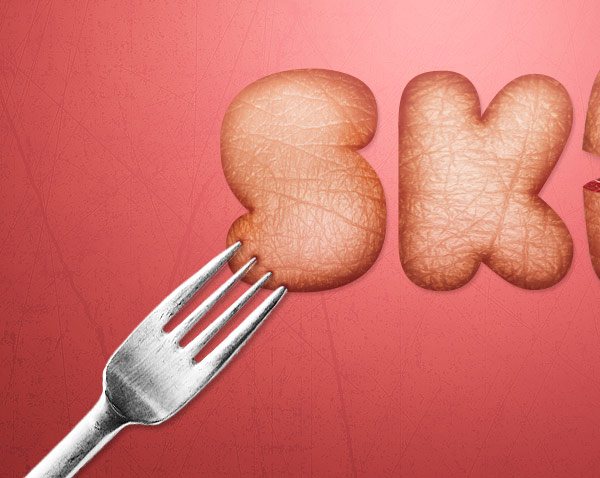
Tempatkan garpu di bagian bawah huruf pertama menggunakan Move Tool (V). Kami ingin memodifikasi garpu untuk menciptakan kesan bahwa itu menyembul huruf pertama ("S"). Jadi menambahkan lapisan masker ke lapisan garpu, ambil sikat, bulat hitam dengan Kekerasan pada 100% dan masker keluar bagian atas titik-titik garpu.

Selanjutnya, pilih layer dengan huruf "S" di dalam Layers Panel. Ambil Burn Tool (O) dari Panel Tools dan menggunakannya untuk menggelapkan daerah kecil di mana garpu harus menusuk ke dalam surat itu. Dengan cara ini, kita menciptakan ide bahwa titik-titik garpu yang menusuk ke bagian dalam surat itu.

Langkah 12: Meningkatkan Kontras Komposisi tersebut
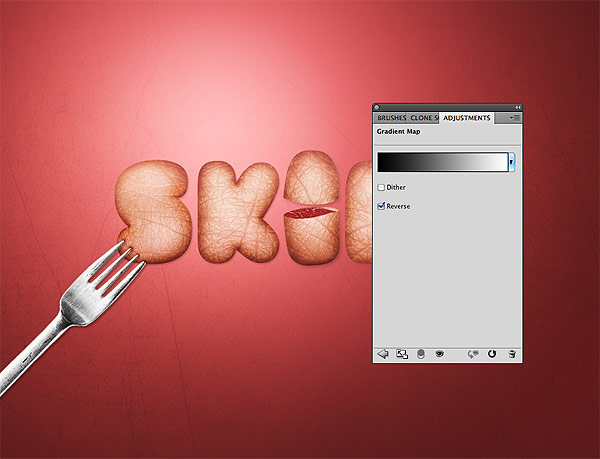
Langkah terakhir adalah untuk meningkatkan kontras dari seluruh komposisi. Ada beberapa cara untuk memperoleh hasil ini, tapi apa yang saya akan menggambarkan dalam tutorial ini adalah penggunaan lapisan Peta Gradient penyesuaian untuk meningkatkan kontras. Untuk membuat lapisan penyesuaian, pilih Layer> Adjustment Layer baru> Peta Gradient. Mengatur Peta Gradient adjustment layer sehingga gradien akan dari putih ke hitam. Pindahkan layer ini di atas semua lapisan lain dan, akhirnya, mengatur Blend Mode lapisan ke Overlay dan Opacity menjadi 20%.

Tutorial Ringkasan
Finito! Kami telah selesai! Kami menciptakan efek teks yang melibatkan melapiskan tekstur ke atasnya, dan kemudian disempurnakan pekerjaan kami menggunakan Burn Tool dan Dodge Tool. Kami melakukan beberapa teknik Drawings, termasuk mengiris sebuah surat menjadi dua bagian dan mengisi bagian dalam dengan daging, serta sehingga terlihat seperti seolah-olah huruf pertama sedang ditusuk dengan garpu.
Saya harap Anda menikmati tutorial ini. Saya sarankan bereksperimen dengan tekstur Anda sendiri dan font untuk membuat sendiri bertekstur Anda, ketik 3D. (Dan jika Anda lakukan, jangan takut untuk meninggalkan link menampilkan pekerjaan Anda di komentar di bawah.)

Tidak ada komentar:
Posting Komentar